- >
- Docs
- >
- 02. Setup Wizard
- >
- Import Demo
Child Theme
What is a child theme?
A child theme is a theme that can edit codes and styles from parent theme directly. Changes in child theme will remain after theme update while parent theme’s changes are removed. It is a good idea to use child theme if you are facing problems that cannot be solved with theme’s providing options or styles. You could change codes using template file modifications or hooks. Visit Child Theme for more details.

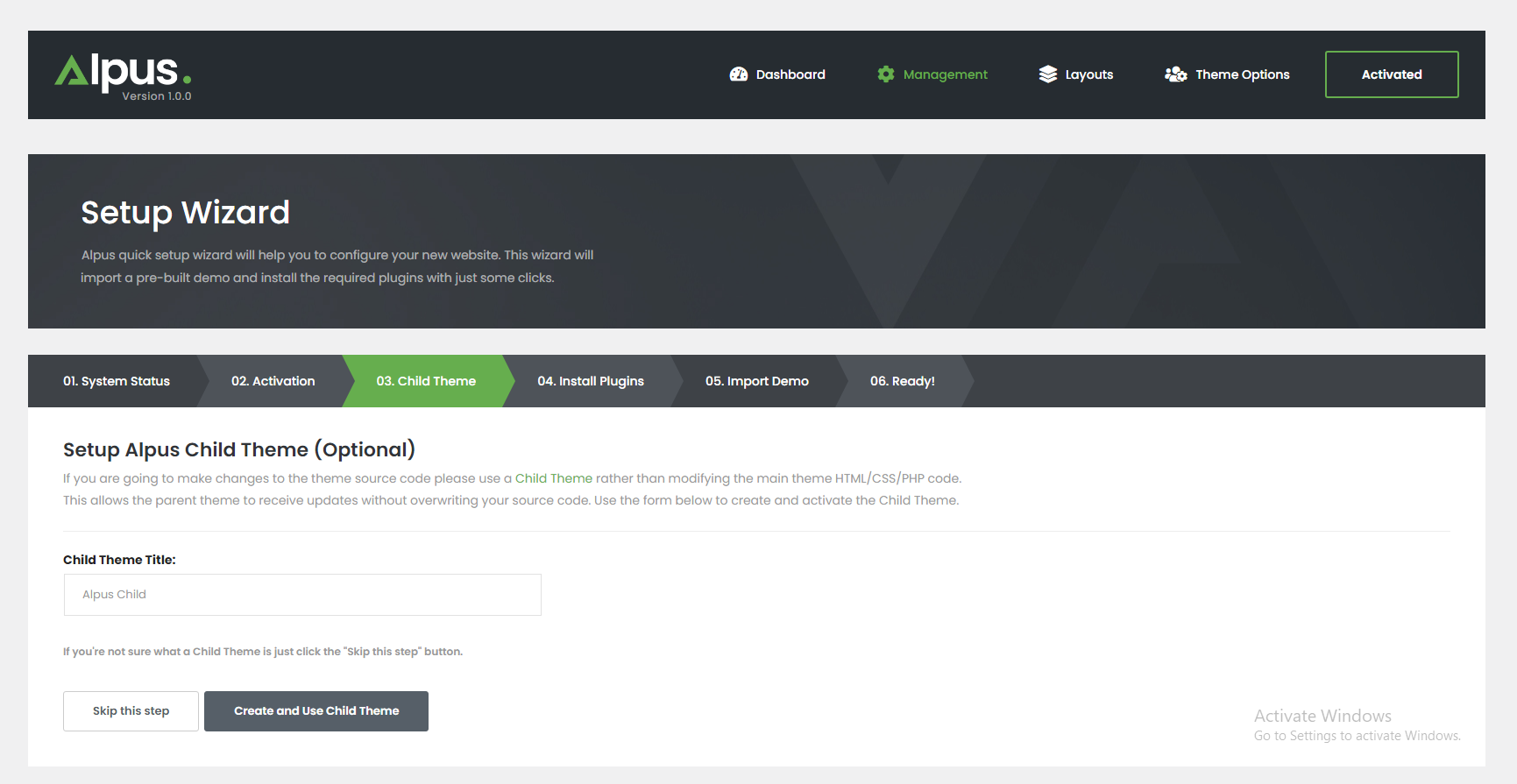
How to create a Alpus child theme?
Alpus provides an easy way to create child theme. You need to input child theme title and click Create button. Then you could see Alpus Child Theme is added and activated in Appearance > Themes page.
How to modify codes using child theme?
Themes are several ways to modify core codes.
1.) Copy template files from parent theme
You could copy theme template files ( located in alpus/templates directory ) or WooCommerce plugin’s template files ( located in woocommerce directory ) to child theme’s directory and modify them. You could copy only limited files for modification. If you copy and modify the other files except template files, changes will not affect to your site.
IMPORTANT NOTE:
Sometimes Alpus theme and WooCommerce plugin will make major changes to these files. You should keep an eye on updates and if the, copy and modify them again.
2.) Override function
You could change pre-defined functions by redefining them in child theme. You could probably see some functions wrapped with function_exists. And for these functions, you can do modifications. Child theme functions are loaded ahead of others, so you could create the same function in child theme and make changes to the content.
Below is the example of overriding functions. Let’s assume that you are going to modify alpha_get_col_class function. The original code ( this is from parent theme ) is like belows.
/* This is original code */
if ( ! function_exists( 'alpha_get_col_class' ) ) :
/**
* Get column class from columns count array
*
* @since 1.0
*
* @param int[] $col_cnt Array of columns count per each breakpoint.
*
* @return string columns class
*/
function alpha_get_col_class( $col_cnt = array() ) {
$class = ' row';
foreach ( $col_cnt as $w => $c ) {
if ( $c > 0 ) {
$class .= ' cols-' . ( 'min' != $w ? $w . '-' : '' ) . $c;
}
}
return apply_filters( 'alpha_get_col_class', $class );
}
endif;Now you can copy this function in child theme and make changes to the content.
/* This is modification code */
function alpha_get_col_class( $col_cnt = array() ) {
// your code here
...
...
...
}
3.) Using hooks
Alpus and other plugins provide many hooks ( including actions and filters ) for developers to modify core codes. You could add your codes to existing actions and filters.
/* Example of using hooks */
add_action( 'alpha_wc_after_notice', 'alpha_wc_notice_close', 10, 2 );
function alpha_wc_notice_close() {
echo '<button type="button" class="btn btn-link btn-close"><i class="close-icon"></i></button>';
}
