- >
- Docs
- >
- 06. Elementor, Alpus Elements
- >
- Site Logo
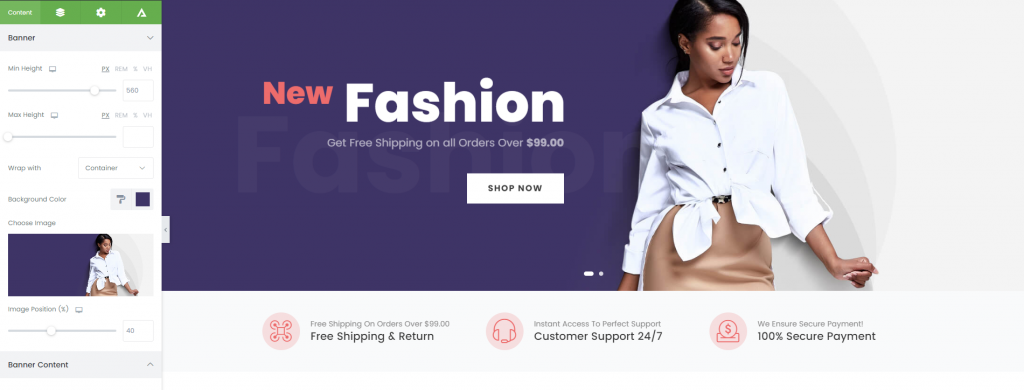
Banner
Alpus offers Banner element. With this widget, you can build page beautifully.

How to create Banner widget element?
Step 1. Create, or choose the Column into which you want to add your element. Click on Add New Element.
Step 2. Drag Alpus Banner Element from the Element List.
Step 3. Add and edit the content item in banner content.
In Content Items, there are Text, Button, Image, Divider. With Section Banner, you can’t build hotspot type. But with this widget, you can do easily.
Banner Widget Options
Min Height – Control the min height of banner. You can set this value for various unit – px, rem, %, vh.
Max Height – Control the max height of banner.
Wrap with – Choose wrapper class. Container, Container Fluid or None.
Background Color – Set background color of banner content.
Image Position – Control image position when image is larger than render area.
Alignment – Select the content’s alignment.
Inline Item – Decide which display type to take. Inline or Block
Banner Content
Stretch height as Parent’s – You can make your banner height full of its parent.
Width – Changes banner content width.
Origin X, Y – Set base point of banner content to determine content position.
Banner Effect – Set Hover, Filter, Background, Particle effects.
Enable Parallax – Set to enable parallax effect for banner.
Content Effect – Set entrance animation for entire banner content.
