- >
- Docs
- >
- 06. Elementor, Alpus Elements
- >
- Site Logo
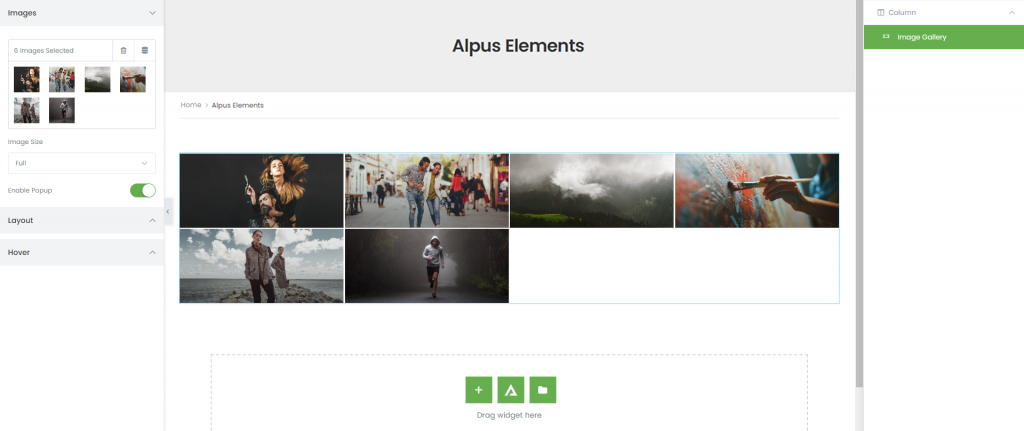
Image Gallery
Sometimes it’s necessary to place images in a row. For this case, Alpus offers image gallery. You can put images in a slider, grid or creative grid and also present images on popup content.

How to create Image Gallery Widget?
Step 1. Create, or choose the Column into which you want to add your element. Click on Add New Element.
Step 2. Drag Alpus Image Gallery from the element List.
Step 3. Select image from image box.
Image Gallery Option.
Image – Here, You can choose images and size of them. And you can allow the image popup.
Layout – These options allow you to set image’s layout and show how many images on the various dimensions.
Overlay – This option is to use for hover effect of each one of image gallery.
Caption – Decide which text do you want to show as caption.
