Menu Settings
To make the most of your menus, you should be familiar with the various settings and options that come with it.
These are a mixture of WordPress core menu settings, and Alpus added settings.
Note: There are 2 levels of menu items, the First Level menu items and the Sub-level menu items below the First Level menu item. Colored settings are only available for only First Level menu.

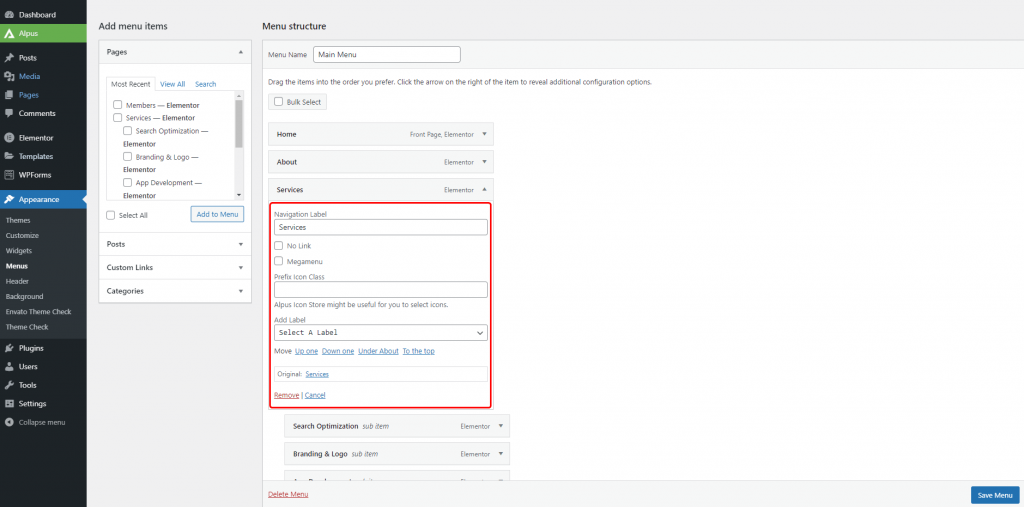
Navigation Label: Input menu label.
No Link: If checked, menu item won’t lead to your url on click.

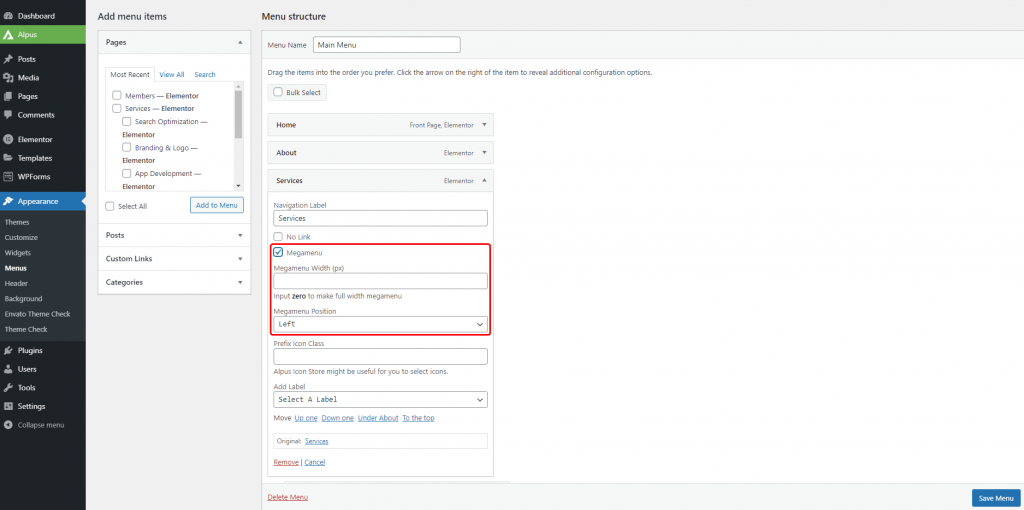
Megamenu: If checked, Sub-level menu items would be displayed as megamenu type.
Megamenu Width: Input megamenu width in pixels.
Megamenu Position: Display megamenu in left, center or right of First Level menu.
Prefix Icon Class: Input icon class to show before menu label starts.
Add Label: Select a label to show on top right of menu item. You could add menu labels in Alpus > Theme Options > Menus > Menu Labels.
CSS Classes (optional): Input custom class to current menu item.
Use Block: Select a Alpus Block template to display. This option works only for Sub-level menu items under not checked megamenu setting.
