- >
- Docs
- >
- 06. Elementor, Alpus Elements
- >
- Site Logo
Post Grid
You can show all kinds of post type by using this element.

How to create post grid element?
Step 1 – Please create, or choose the Column into which you want to add your element.
Step 2 – Select Alpus Post Grid Element from the Element List.
Step 3 – Configure the Alpus Post Grid Element to some place into your content.
Step 4 – After you finish your configuration, don’t forget to save all changes..
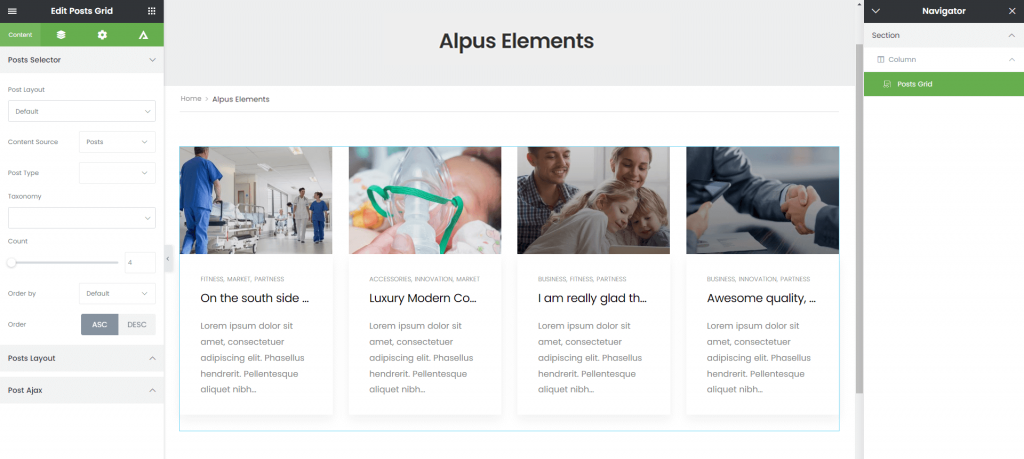
Element Content Options
Post Layout: You can select a saved Post Layout template which was built using post type builder.
Content Source: You can select content type which you would like to show.
Post Type: You can select a post type of posts to display.
Taxonomy: You can select a post taxonomy to pull posts from.
View: You can choose post layout type – Grid, Slider and Creative Grid.
Image Size: You can select posts image size.
Columns: You can select the number of columns to display posts on desktop, tablet and mobile mode.
Column Spacing: You can select the amount of spacing between items.
Load More: You can choose load more type – By Button or By Scroll.
Filter by Category: You can defines whether to show or hide category filters above posts.
