- >
- Docs
- >
- 06. Elementor, Alpus Elements
- >
- Site Logo
Search
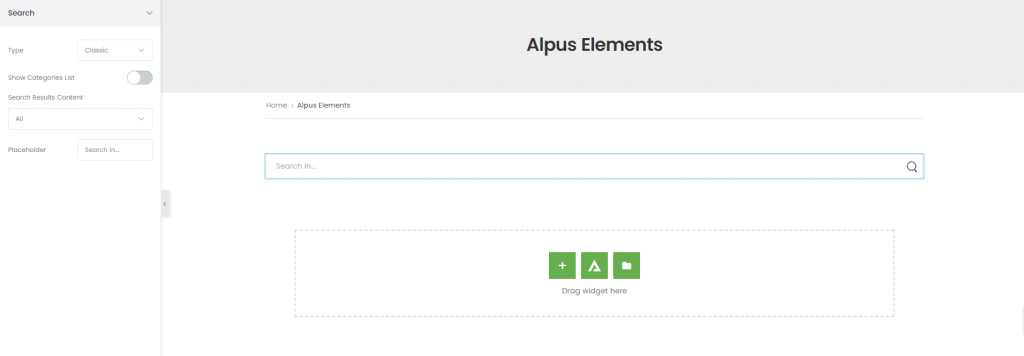
All most the demos have search at the header container. You can search products or posts with that. Alpus offers Search widget by request of visitors. You can put the widget on the anywhere and change the shape to Dropdown, Fullscreen, Overlap.

How to create Search Widget?
Step 1. Create, or choose the Column into which you want to add your element. Click on Add New Element.
Step 2. Drag Alpus Search from the element List.
Step 3. Set type as design. Toggle or Classic.
Search Option.
Type – You can make search form to classic or toggle. Toggle Form has 3 types – overlap and dropdown. In this case, you can control subcategories list and alignment of them.
Search Results Content – With this option, you can search products, posts or all of them.
Search Style.
Search Form – With these options, You can set height, background and border option of search form.
Input Field controls typography and color. Search Button sets font size, color.
