- >
- Docs
- >
- 06. Elementor, Alpus Elements
- >
- Site Logo
Wishlist
The Wishlist element plays an important role in your website, especially in your header part.
Generally, during shopping, you will see many new products, which attract you.
Just in case you don’t need those products at that time, you can add those into your wishlist and buy at next shopping time.
Alpus offers you easy-to-use and easy-to-customize wishlist element. It allows you to place your wishlist element on any part of your header.
In case you click wishlist icon, you can go to wishlist page for check products you want to buy.
How to create wishlist element?
Step 1 – Please create, or choose the Column into which you want to add your element.
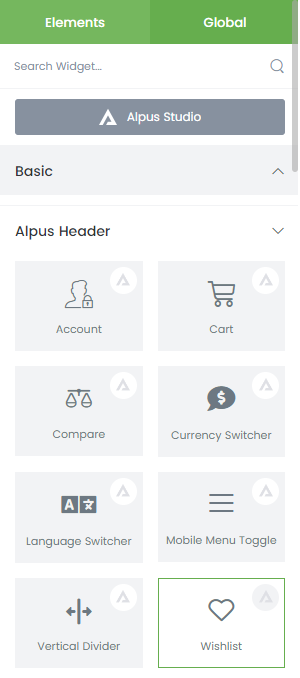
Step 2 – Select Alpus Wishlist Element from the Element List.

Step 3 – Configure the Alpus Wishlist Element to some place into your header.
Step 4 – After you finish your configuration, don’t forget to save all changes.
Element Content Options
Wishlist Type: There are 2 types of wishlist – block and inline.
Mini Wish List: Wishlist element offers 3 types of mini wish list – do not show, dropdown and offcanvas.
Show Label: It is possible to hide label.
Label: you can change content of wishlist label.
Show Icon: It is possible to hide icon.
Icon: You can change content of wishlist icon as you like.
Show Count: You can show wishlist count.
Element Style Options
Wishlist: You can change wishlist stypes such as typography, color and so on.
Dropdown: You can change dropdown styles.
Badge: You can change badge styles such as size, position and so on.
