- >
- Docs
- >
- 05. Template Builder
- >
- Popup Builder
Footer Builder
What is Alpus Footer Builder?
The footer is a crucial part of any website.
It’s typically on every page of the site, and it’s an excellent way to display common information, such as opening hours, resource links, widgets, etc.
Alpus Footer Builder is one of full site builders that Alpus provides. It helps you to build any types of footer faster and easily with Elementor page builder.
You can manage your site footers at Footer Builder section in Alpus > Templates page.
Everyone can design footer as they want
The traditional layout for a footer would be a choice of 1-6 columns and with widgets added to each column to display your information and constrained by the available options.
The Alpus Footer Builder changes this and gives you wonderful flexibility to design and build visually dynamic and effective footers for your website.
How to use Alpus Footer Builder?
Step 1 – Go to Alpus > Templates
Step 2 – Click ‘Add New’ button on top of page.
Step 3 – In New Alpus Template Modal, select Footer Builder in “Template Type” field. And give your block’s name in “Template Name” field.
Step 4 – The next step is to build your part with Elementor or Gutenberg.
How to insert your footer to all pages?
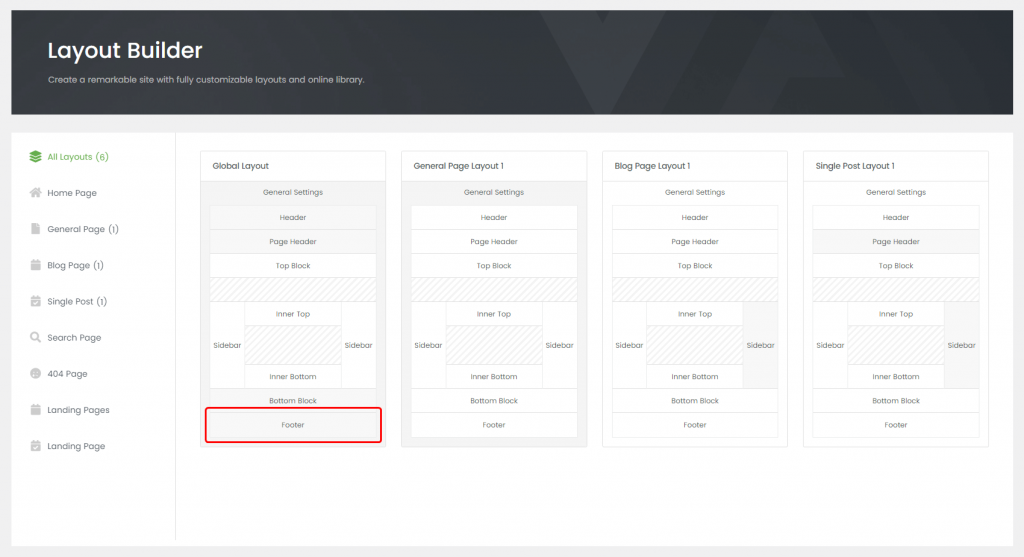
Step 1 – Please go to Alpus > Layout Builder
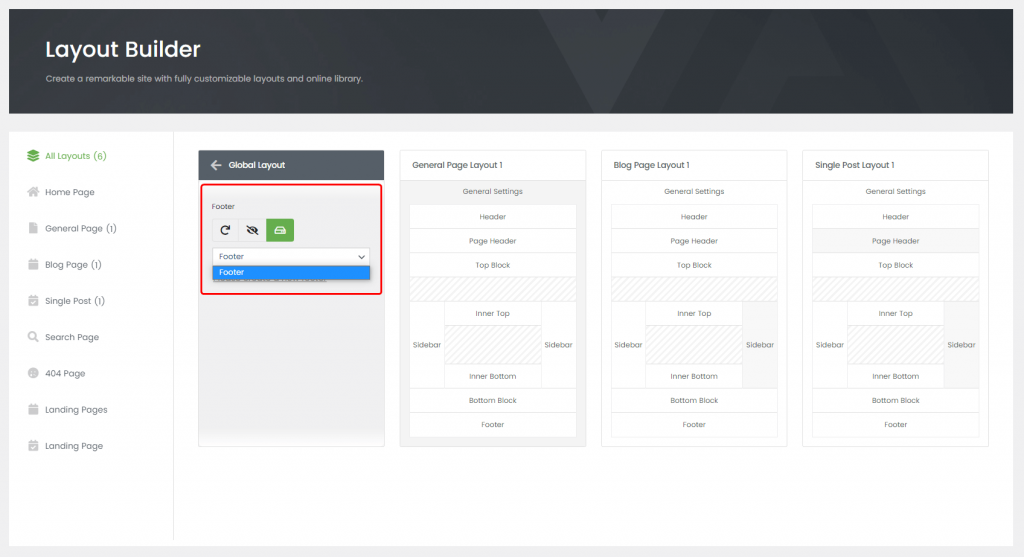
Step 2 – Please click ‘Footer’ on Global Layout.

Step 3 – Please select your footer and save. That’s all.

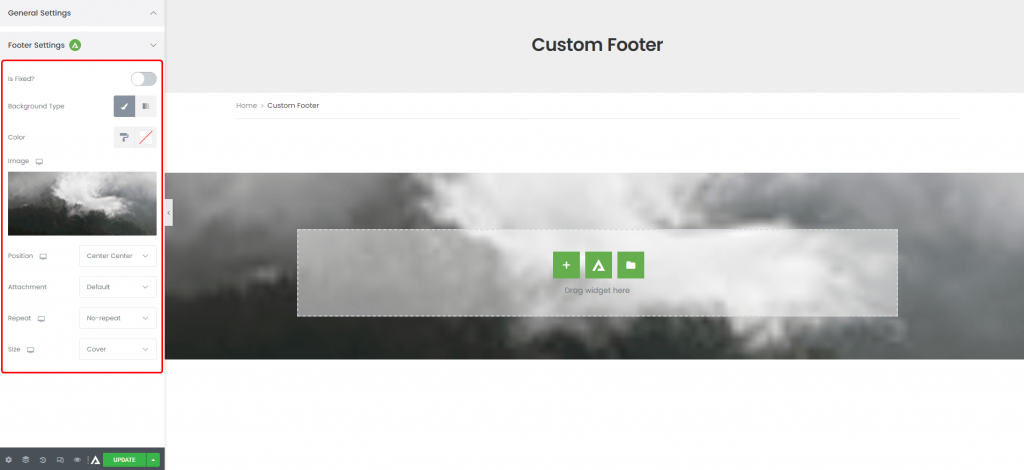
For your information, you can set background image in Footer Settings.