- >
- Docs
- >
- 11. Alpus Plugins
- >
- AI Product Review Summary Plugin
Product Variation Swatch
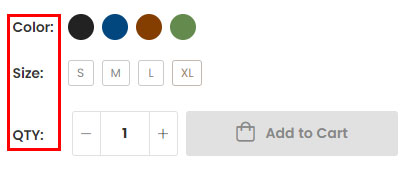
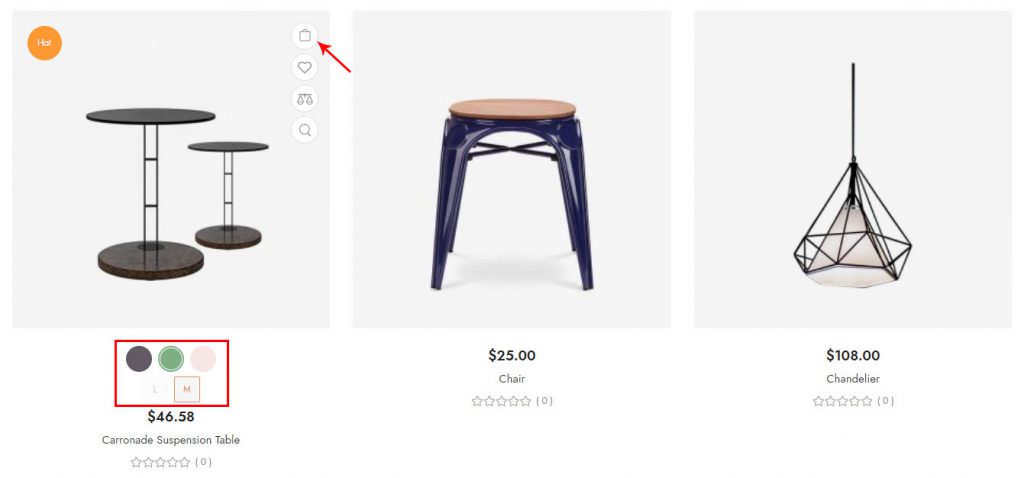
Maybe you are getting frustrated with WooCommerce’s current way of presenting the variants for your products. Well, say goodbye to dropdowns and start showing the product variations in a whole new light with Alpus Product Variation Swatches. This plugin displays variations select options of the products under colors, buttons and images; therefore the customers observe the products they need more visually than dropdown type showing in default WooCommerce.
This is designed for all store owners that want their customers to find what they’re searching for quickly. Get rid of dropdown type determination and go with one that rocks!
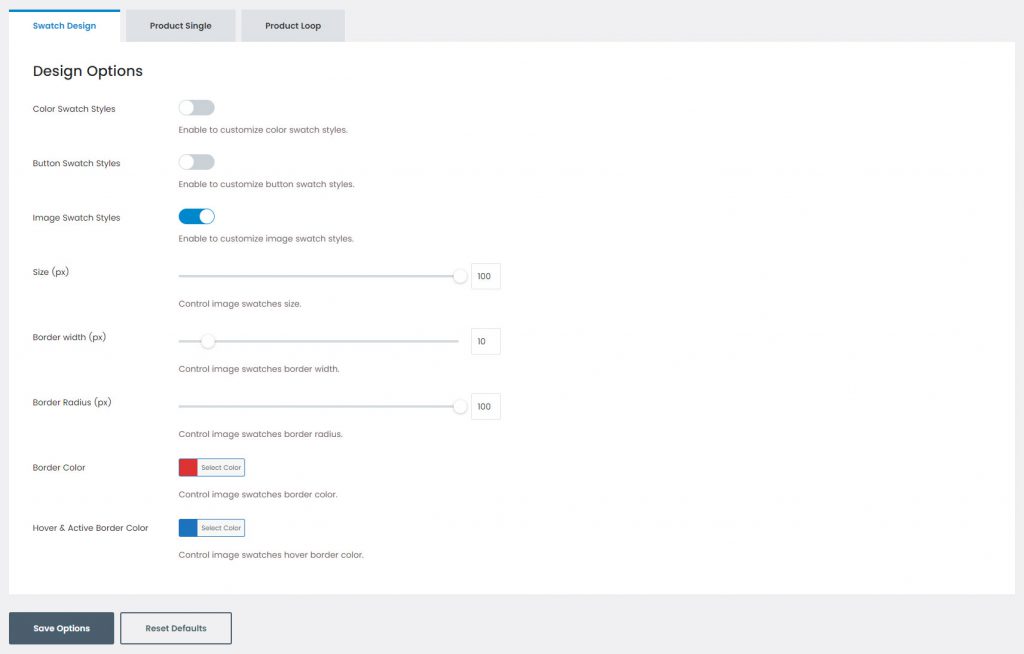
1. Swatch Design

Color Swatch Styles: Enable to customize color swatches’ style. Styles include size, gap spacing, color, hover color and etc.
Button Swatch Styles: Enable to customize button swatches’ style. Styles include size, gap spacing, color, hover color, font, border and etc.
Image Swatch Styles: Enable to customize image swatches’ style. Styles include size, gap spacing, border and etc.
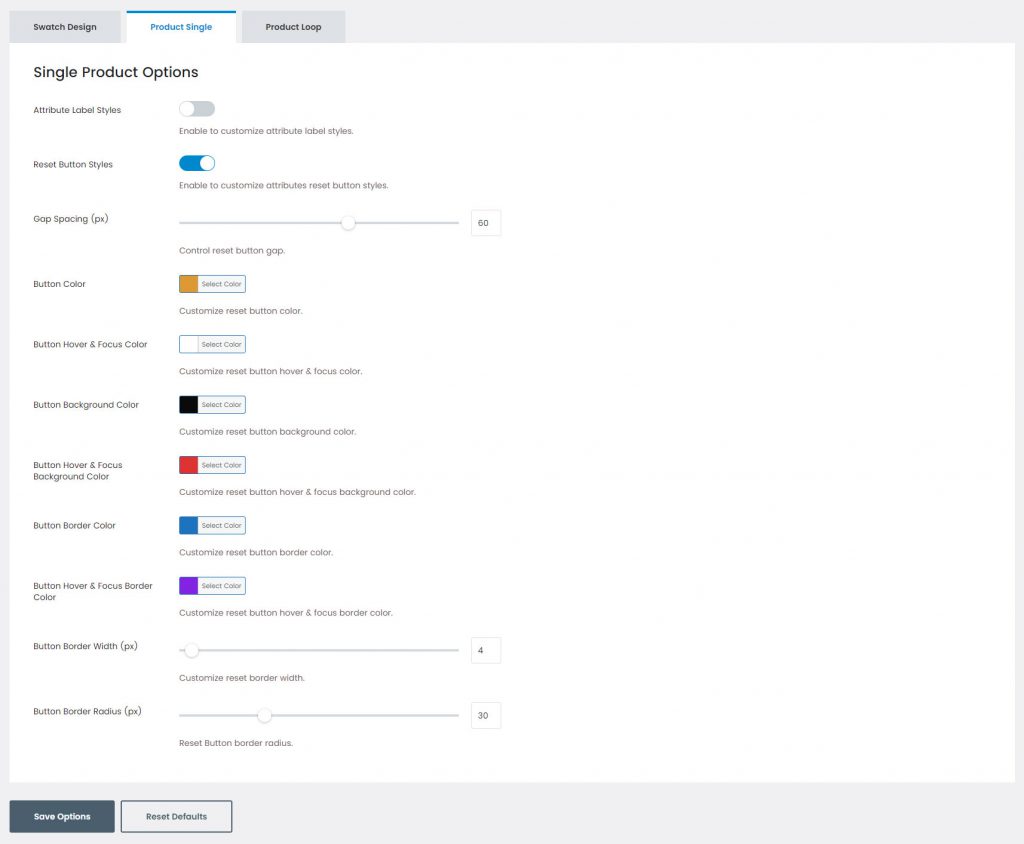
2. Product Single

Attribute Label Styles: Enable to customize attribute label’s styles. Styles include font, color and etc.
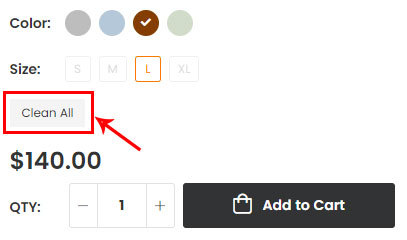
Reset Button Styles: Enable to customize attribute reset button’s styles. Styles include color, hover color, border and etc.


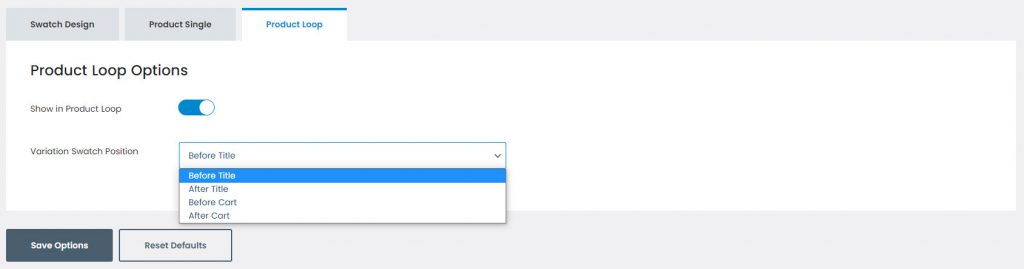
3. Product Loop

Show in Product Loop: Enable to show variation swatches in product loop so that customers can buy a product directly in shop page.
Variation Swatch Position: Select display position of variation swatches in product type.

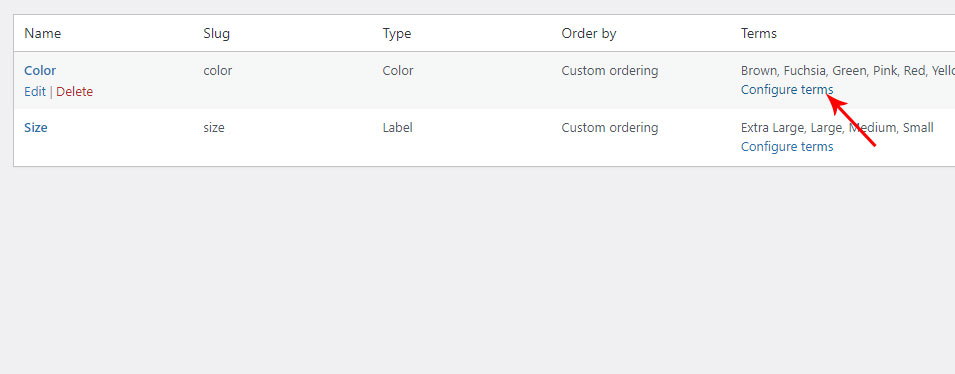
How to Use
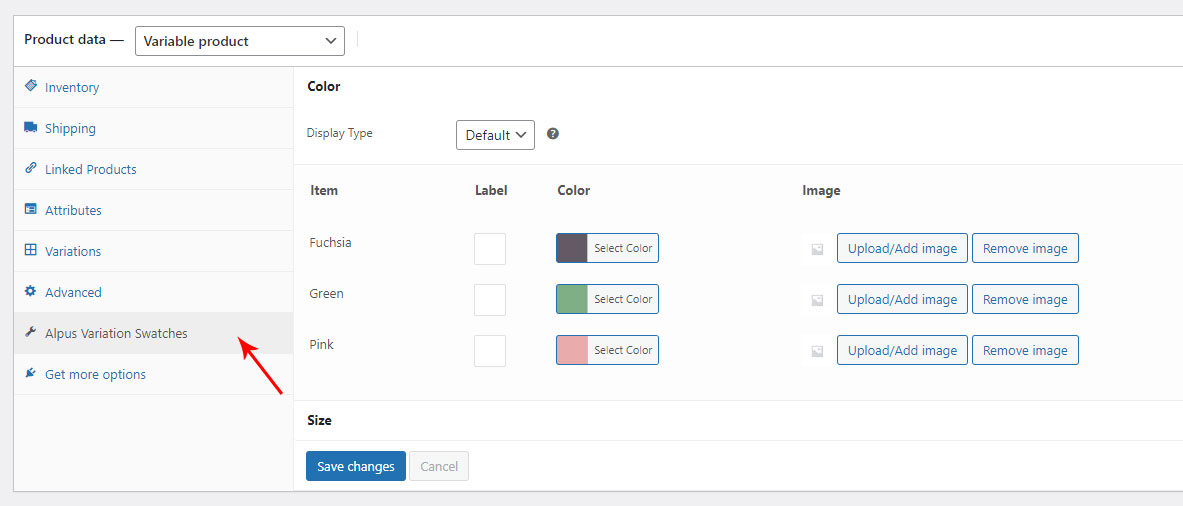
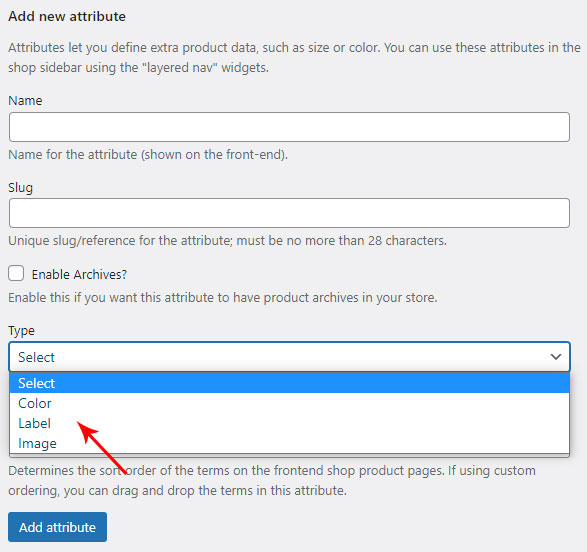
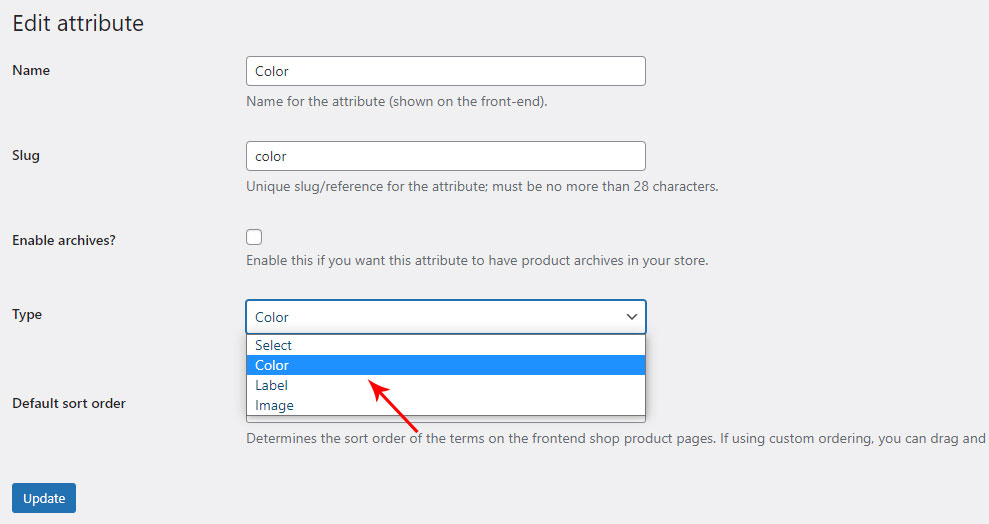
- Set product attribute display type when add or edit.


- Configure each attribute item: select color or input button label or upload image.
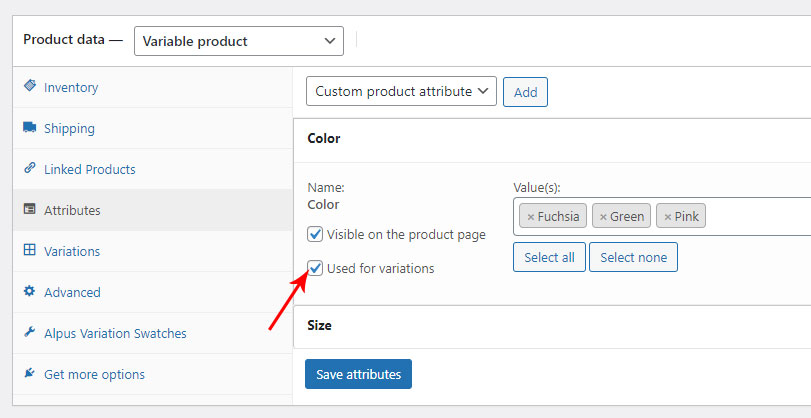
- Use attributes in variable products, or customize attributes for each product.