- >
- Docs
- >
- 11. Alpus Plugins
- >
- AI Product Review Summary Plugin
Nested Slider on Elementor FlexBox
Elementor FlexBox Addon – Nested Slider is a powerful plugin designed to enhance the functionality of Elementor Page Builder’s FlexBox Container.
With this plugin, you can easily add nested slider functionality to your website, similar to the nested tabs introduced in Elementor 3.10.0.
Nested sliders are essential for websites that require multiple layers of content organization. With this plugin, you can create nested sliders with ease, allowing your users to navigate through your content seamlessly.
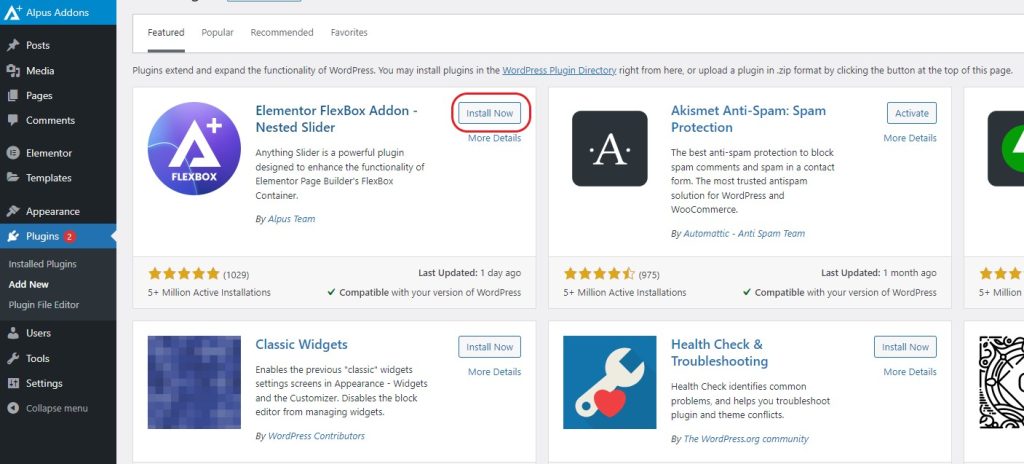
1. Install & Setting


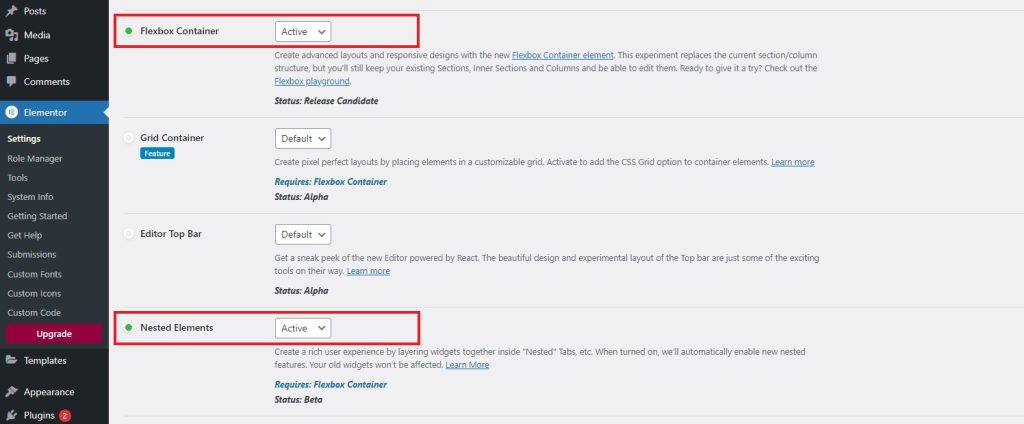
1. To use the Elementor FlexBox Addon – Nested Slider plugin, you first need to install and activate it on your WordPress website.
2. Please activate the container and nested elements experiments, (introduced in Elementor 3.10).
You can start creating your nested sliders.
2. Alpus Nested Slider Widget


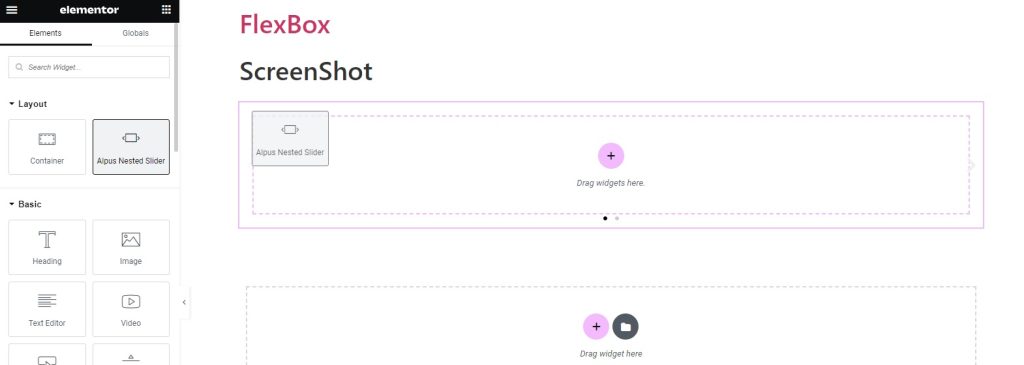
3. Drag the Alpus Nested Slider widget to the canvas
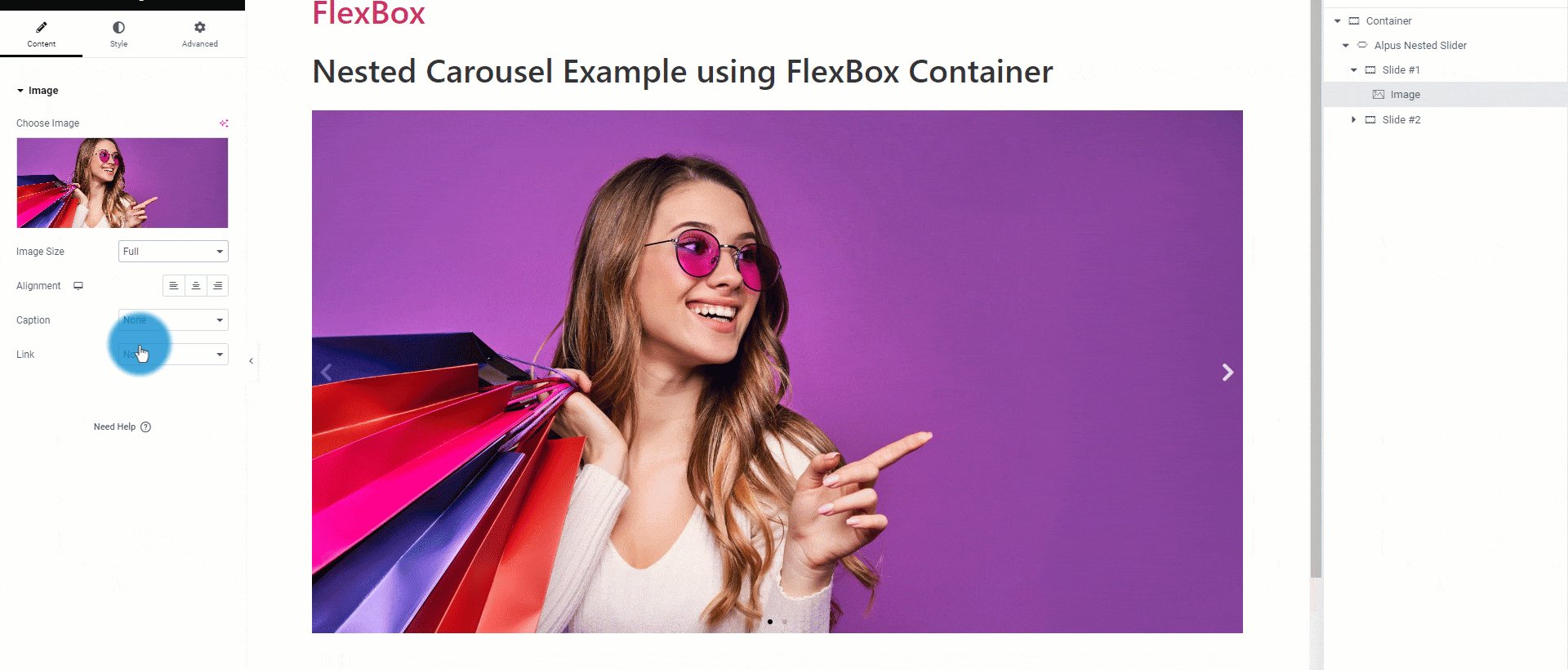
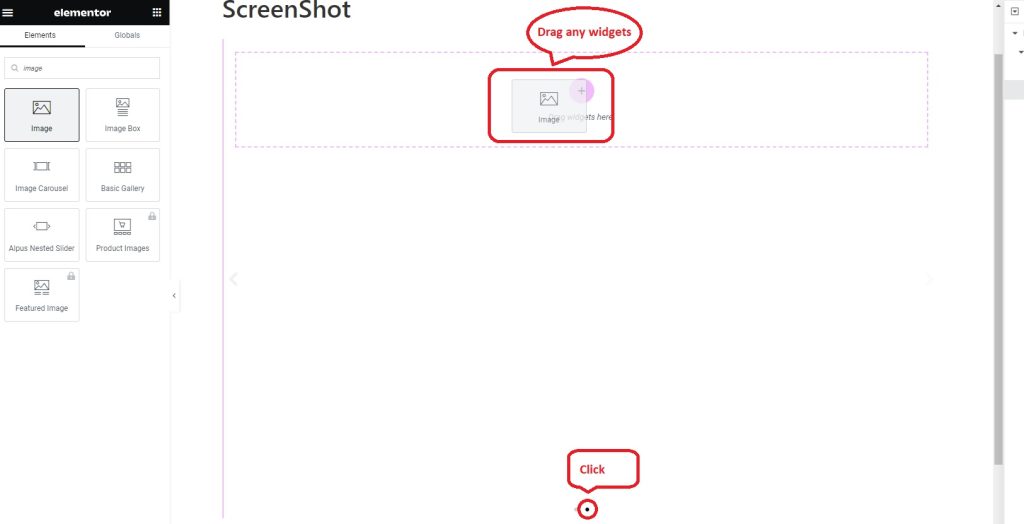
4. Select an element and drag it to the ‘Slide’ Element
5. Now, let’s try again for Slide #2 as above
3. Slider Example